UIGQListView
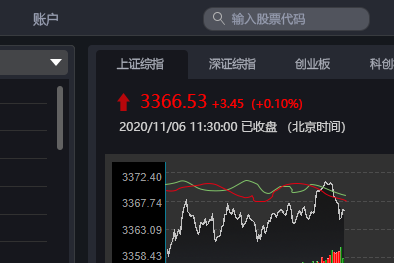
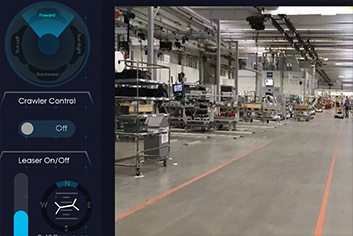
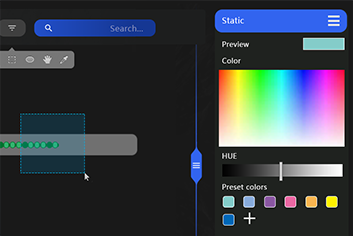
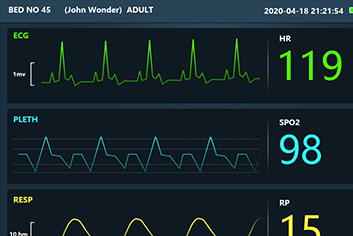
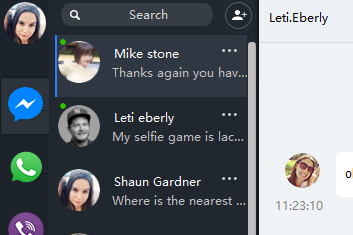
支持模板的列表控件,可提供更加丰富的Item效果
在控件中放置一个UIGQContainer,可以以此Container作为每一个Item的内容实现丰富的效果
派生关系
UIGQListView : public QListView, public IUIGQControlBase基类事件
void pressed(const QModelIndex &index);
void clicked(const QModelIndex &index);
void doubleClicked(const QModelIndex &index);
void activated(const QModelIndex &index);
void entered(const QModelIndex &index);
void viewportEntered();
void iconSizeChanged(const QSize &size);子类事件
void pressCtrl(QWidget* pWidget, const QModelIndex &index);主要方法
1、设置Item的模板名称
void setItemTemplate(QWidget* pTempldate);
QWidget* getitemTemplate();2、设置和获取背景样式
void setBackground(const FillStyle& fillRes);
const FillStyle& getBackground();3、设置和获取Item的高度
void setItemHeight(int itemHeight);
int getItemHeight() const;4、设置和获取Item的宽度
void setItemWidth(int itemWidth);
int getItemWidth() const;5、设置更新内容的回调事件
void setItemDisplayCallBack(ItemDisplayCallBack pFun);
ItemDisplayCallBack getItemDisplayCallBack();调用示例
_playHistoryList->setItemDisplayCallBack(CallbackFun);更新数据的过程中会自动调用此会自动调用此回调函数
void UIGQtPlayerMainWindow::CallbackFun(const UIGQtLib::UIGQListView* pListView, const QWidget* pWidget, const QModelIndex & index)
{
if (pWidget == NULL)
{
return;
}
QStandardItemModel * pModel = (QStandardItemModel *)pListView->model();
UIGQtLib::UIGQLabel* pLabel = pWidget->findChild<UIGQtLib::UIGQLabel*>("title");
UIGQtLib::UIGQLabel* pTime = pWidget->findChild<UIGQtLib::UIGQLabel*>("time");
UIGQtLib::UIGQImage* pImage = pWidget->findChild<UIGQtLib::UIGQImage*>("image");
const QStandardItem* item = pModel->itemFromIndex(index);
pLabel->setText(item->data(1).toString());
pTime->setText(item->data(2).toString());
pImage->setImagePath(item->data(3).toString());
}
6、设置和获取item大小的回调函数
void setItemForSizeCallBack(ItemForSizeCallBack pFun);
ItemForSizeCallBack getItemForSizeCallBack();示例如下:
QSize UIGQtIM::itemForSizeChatList(const UIGQtLib::UIGQListView* pListView, const QStyleOptionViewItem &option, const QModelIndex & item)
{
UIGQtLib::UIGQLabelEx* pContentLabel = pListView->findChild<UIGQtLib::UIGQLabelEx*>("context");
if (!_itemHeightCache.contains(item.row()))
{
QString text = pListView->model()->data(item, USER_CONTENT).toString();
int listWidth = pListView->geometry().width();
int contextWidth = listWidth - 80 - 100;
QSize sizeContent = pContentLabel->calcSize(text, contextWidth - 20);
_itemHeightCache[item.row()] = sizeContent.height() + 70;
}
return QSize(option.rect.width(), _itemHeightCache[item.row()]);
}可以根据不同的内容,调整item的高度
7、设置或获取选择状态
void setEnableSelection(bool enable);
bool getEnableSelection();如果模板中有扩展Label,设置此label是否可选择
8、清空labelEx的选择效果
void clearHighLight();如果有选择特性,清空选择效果
9、设置滚动条的按钮大小
void setScrollbarBtnSize(bool isHorizontalScrollbar, int size);10、设置滚动条的宽度大小
void setScrollbarSize(bool isHorizontalScrollbar, int size);11、设置滚动条的背景样式
void setScrollbarBackgroundStyle(bool isHorizontalScrollbar, const FillStyle& background);12、设置滚动条的按钮图标
void setScrollbarButtonIcon(bool isHorizontalScrollbar, bool isUpOrLeft, const QString& iconPath);13、设置滚动条上的图标
void setScrollbarThumb(bool isHorizontalScrollbar, const QString& thumb);